2021年5月9日
概要
作業メモ用で Lravel-adminのformで使えるformメソッドをまとめてみます。
textメソッドについては、下記参照のこと。
「【Laravel-admin】 form-fieldsのTextメソッド(コピペ メモ)」
参考: https://laravel-admin.org/docs/en/model-form-fields


その他入力メソッド
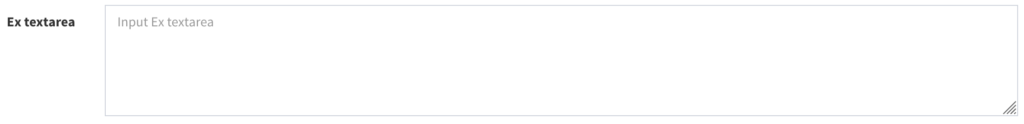
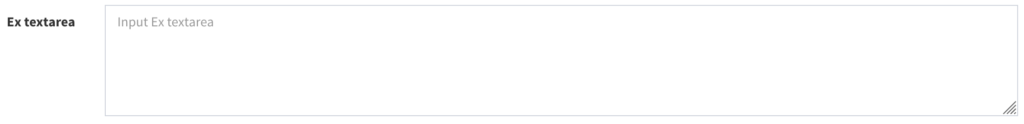
TextArea
$form->textarea('ex_textarea')->rows(5);

<textarea name="ex_textarea" class="form-control ex_textarea" rows="5" placeholder="Input Ex textarea"></textarea>
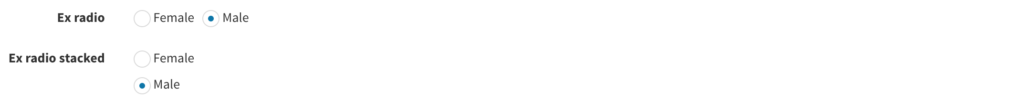
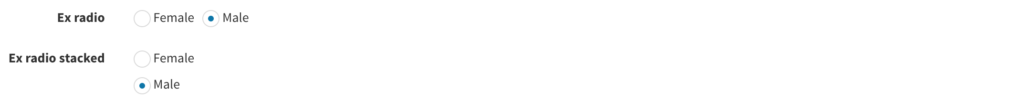
Radio
$form->radio('ex_radio')->options(['m' => 'Female', 'f'=> 'Male'])->default('f');
$form->radio('ex_radio_stacked')->options(['m' => 'Female', 'f'=> 'Male'])->default('f')->stacked();

横並び
<span class="icheck">
<label class="radio-inline">
<input type="radio" name="ex_radio" value="m" class="minimal ex_radio"> Female
</label>
</span>
<span class="icheck">
<label class="radio-inline">
<input type="radio" name="ex_radio" value="f" class="minimal ex_radio" checked> Male
</label>
</span>
縦並び
<div class="radio icheck">
<label>
<input type="radio" name="ex_radio_stacked" value="m" class="minimal ex_radio_stacked"> Female
</label>
</div>
<div class="radio icheck">
<label>
<input type="radio" name="ex_radio_stacked" value="f" class="minimal ex_radio_stacked" checked> Male
</label>
</div>
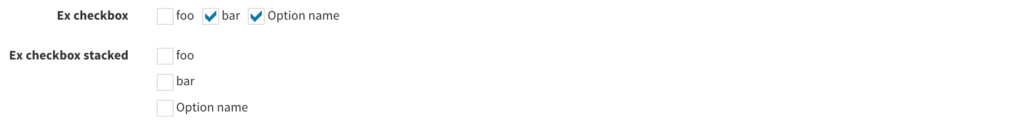
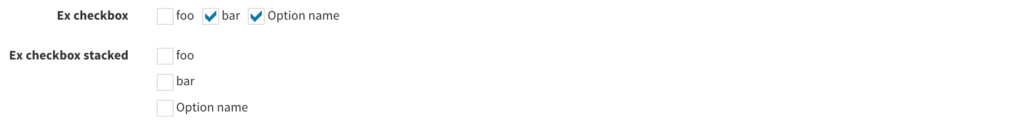
Checkbox
$form->checkbox('ex_checkbox')->options([1 => 'foo', 2 => 'bar', 3 => 'Option name'])->checked([2,3]);
$form->checkbox('ex_checkbox_stacked')->options([1 => 'foo', 2 => 'bar', 3 => 'Option name'])->stacked();

横並び
<span class="icheck">
<label class="checkbox-inline">
<input type="checkbox" name="ex_checkbox[]" value="1" class="ex_checkbox" data-value=""> foo
</label>
</span>
<span class="icheck">
<label class="checkbox-inline">
<input type="checkbox" name="ex_checkbox[]" value="2" class="ex_checkbox" checked data-value=""> bar
</label>
</span>
<span class="icheck">
<label class="checkbox-inline">
<input type="checkbox" name="ex_checkbox[]" value="3" class="ex_checkbox" checked data-value=""> Option name
</label>
</span>
縦並び
<div class="checkbox icheck">
<label>
<input type="checkbox" name="ex_checkbox_stacked[]" value="1" class="ex_checkbox_stacked" data-value=""> foo
</label>
</div>
<div class="checkbox icheck">
<label>
<input type="checkbox" name="ex_checkbox_stacked[]" value="2" class="ex_checkbox_stacked" data-value=""> bar
</label>
</div>
<div class="checkbox icheck">
<label>
<input type="checkbox" name="ex_checkbox_stacked[]" value="3" class="ex_checkbox_stacked" data-value=""> Option name
</label>
</div>
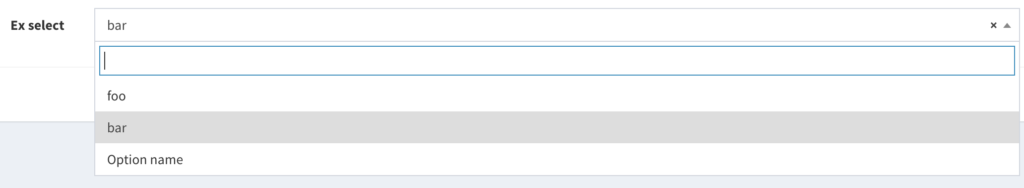
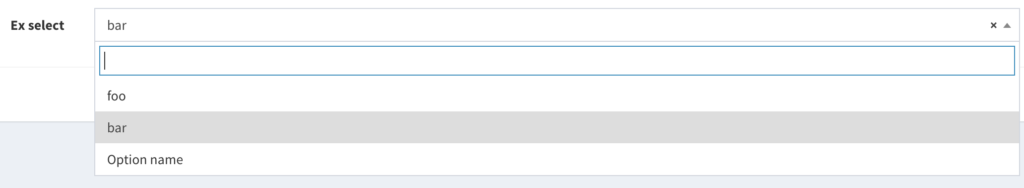
Select
$form->select('ex_select')->options([1 => 'foo', 2 => 'bar', 3 => 'Option name'])->value(2);

<select class="form-control ex_select" style="width: 100%;" name="ex_select" data-value="2">
<option value=""></option>
<option value="1">foo</option>
<option value="2" selected>bar</option>
<option value="3">Option name</option>
</select>
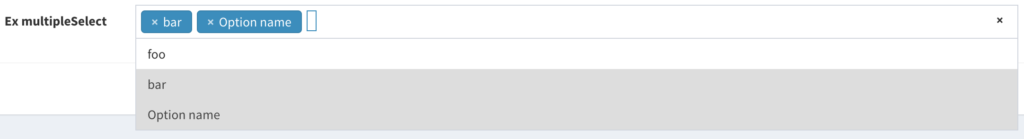
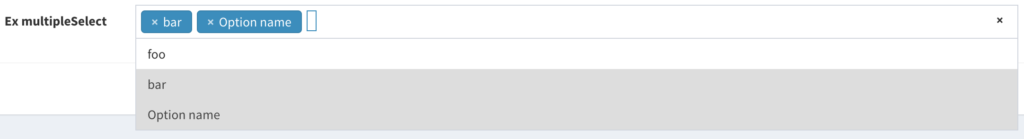
MultipleSelect
$form->multipleSelect('ex_multipleSelect')->options([1 => 'foo', 2 => 'bar', 3 => 'Option name'])->default([2,3]);

<select class="form-control ex_multipleSelect" style="width: 100%;" name="ex_multipleSelect[]" multiple data-placeholder="Input Ex multipleSelect" data-value="2,3">
<option value="1">foo</option>
<option value="2" selected>bar</option>
<option value="3" selected>Option name</option>
</select>
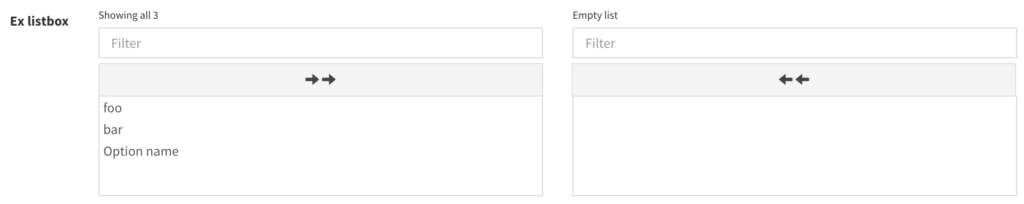
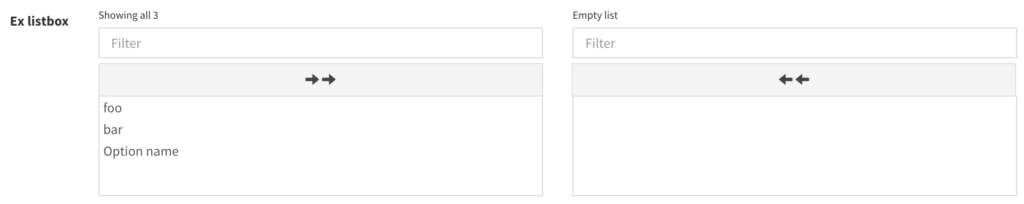
ListBox
$form->listbox('ex_listbox')->options([1 => 'foo', 2 => 'bar', 3 => 'Option name'])->height(100);

<select class="form-control ex_listbox" style="width: 100%;" name="ex_listbox[]" multiple data-placeholder="Input Ex listbox" data-value="">
<option value="1">foo</option>
<option value="2">bar</option>
<option value="3">Option name</option>
</select>


関連